Originally written for Tip Squirrel
Creating an eye in Photoshop.
Summer holidays are hard, you expected to go out all the time and wander around parks and shops :( this has impacted my finances far to much as such i'm thinking about selling some of my bodily organs. lets face it - i have two of most things :D i think i'll put an advert in my local shop "eye for sale!" £5 ONO :D what do you think?? Either that or I’ll add a paypal button to my blog :D
Step 1
Make a 1024x764 sized document with a transparent background.
Step 2
Select the Elliptical Marquee tool and while holding the Shift Button draw out a perfect circle on our transparent background. Next press D followed by X on the keyboard to make the foreground colour white. Hold Alt and press the Backspace keys (or Edit > Fill > White) to fill this selection with white. Name this layer "whites"
step 3
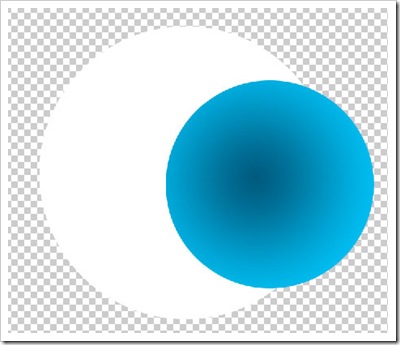
Make a new layer named Iris above your whites layer, create a smaller Elliptical Marquee - dont worry about lining it up with the white as we can use the align function later. Choose a dark blue (#006085) for the foreground and a light blue (#00baed) for the background, next choose the Gradient Tool and select the radial gradient. Draw from the centre of the selection to the edge of the selection with the gradient tool, to produce a nice gradient.
step 4
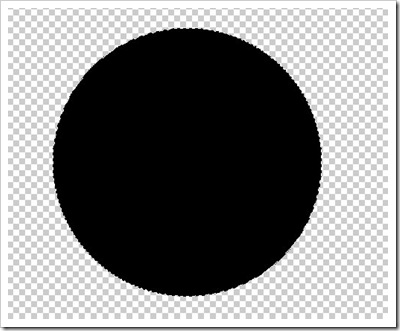
Make a new layer above the Iris Layer names Iris 2, next hold Control and Left Click the Whites Layer icon in the Layer Palette. This will place a large selection - as big as the white selection on the Iris 2 Layer. Fill this selection with Black (Edit > Fill > Black) or Press D followed by Alt and Backspace.
Step 5
With the selection still in place add some noise to the iris 2 layer - Filter > Noise > Add Noise 20%
Step 6
Next (with the selection still active) choose Filter > Blur > Radial Blur > Blur Method - Zoom, Quality - Best, Amount -50%.
giving you a effect like this
Step 7
Make another new Layer called Pupil and draw a smaller circle as before, fill this with black. Press Control and D to deselect the selection
Step 8
in the Layer Palette select the pupil Layer and while holding shift click the whites Layer, this should select all of the layers. Next choose the Move Tool from the toolbox. In the options bar a number of icons should have appeared - first click the "align Horizontal Centers" icon (5th icon in) then click the "align vertical centers" (2nd icon in). This should align everything.
step 9
Choose the Iris2 Layer and clip this to the Iris Layer (Layer > Create Clipping Mask) and set the blending mode to Overlay.
step 10
We will now odd an inner shadow to the Whites layer to give it a 3D look. First Select the Whites Layer and click the small fx icon at the bottom of the Layers Palette. Next choose Inner shadow. change the angel to -131, distance to 13, choke to 2 and size to 38.
Giving you an effect like this
you can download the psd file from - http://rev-jesse-c-stock.deviantart.com/art/eye-psd-file-133544912
Hope you enjoyed the tutorial - please feel free to contact me at Mail@simonrudd.info if you have any questions or wish to show me what you've made
http://simonrudd.info/ (Please go here if you wish to contact me for work)
http://afictitiouslife.blogspot.com/ (My Blog updated daily)
http://www.pompeysworst.co.uk/ (more of my tutorials here)